Prüflabor Sonor "Linktree"
En rédaction...
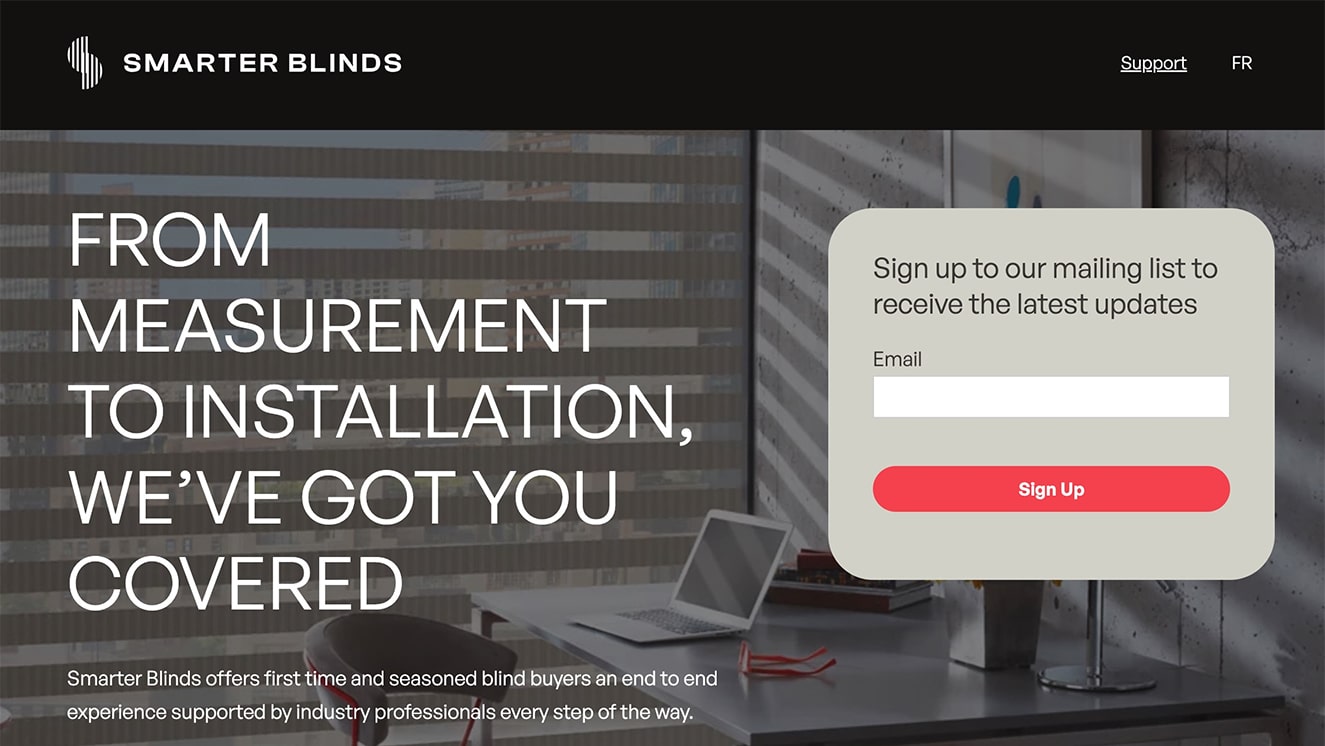
Smarter Blinds
Afin de tester les possibilités de Webflow, j'ai fait les landing pages pour Smarter Blinds. C'est un outil intéressant tout comme les sites Wordpress générés par IA de 10web mais je préfère encore avoir le plein contrôle du code pour personnaliser au maximum l'expérience client.
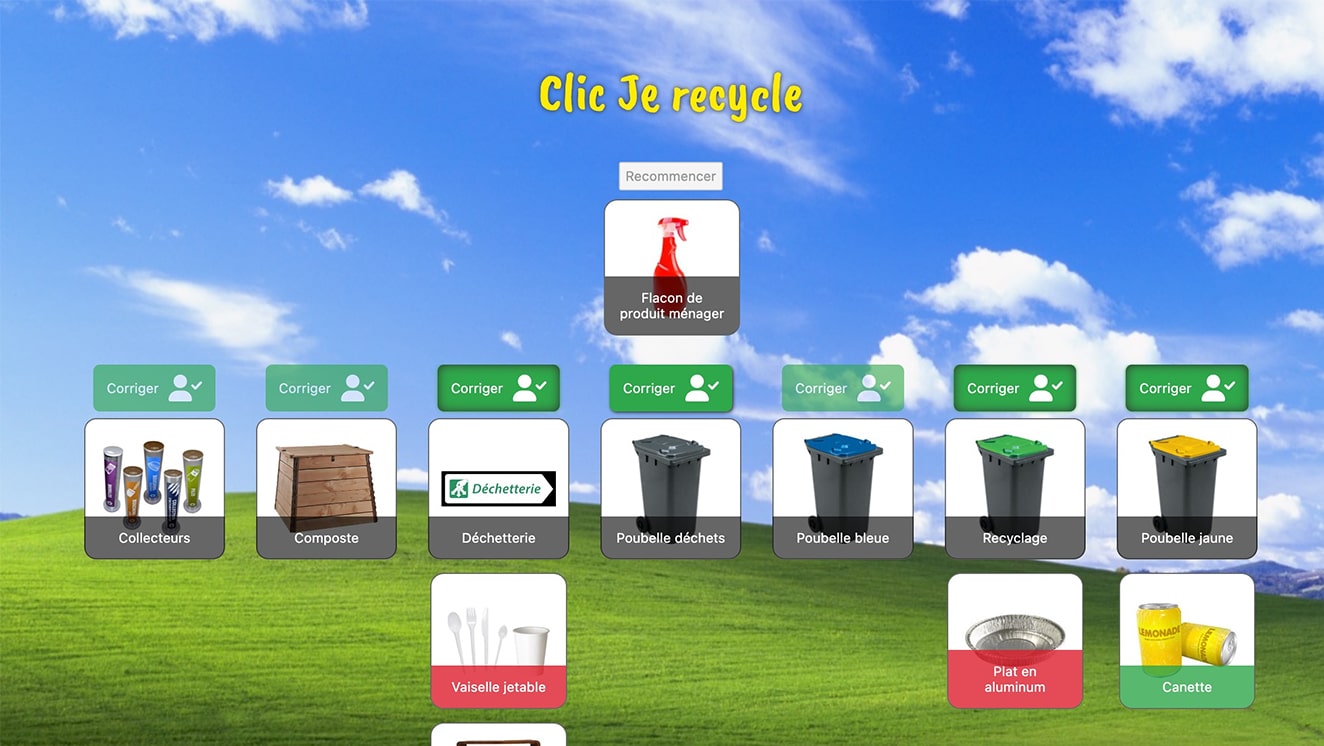
Clic Je Recycle
Ma mère voulait créer un jeu de tri pour un projet éducatif de recyclage dans une école d'éducation continue en France. Nous avons discuté de ses besoins et j'ai construit le prototype en une fin de semaine avec Svelte puis je l'ai publié avec Netlify.
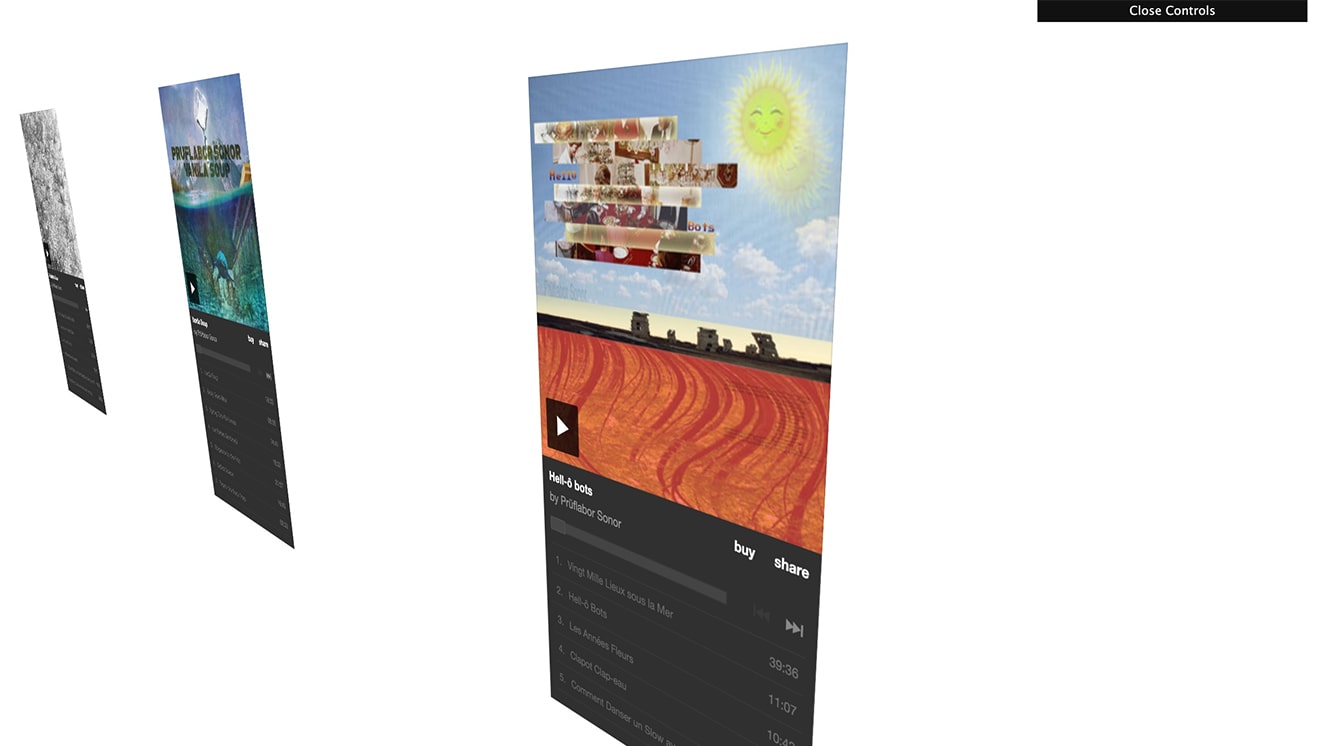
Prüflabor Sonor 3D
Pour mon projet de musique expérimentale, Prüflabor Sonor, j'ai fait une rapide tentative de site web "interactif" avec ThreeJS pour évaluer ses possibilités. À suivre !
Monopoly React
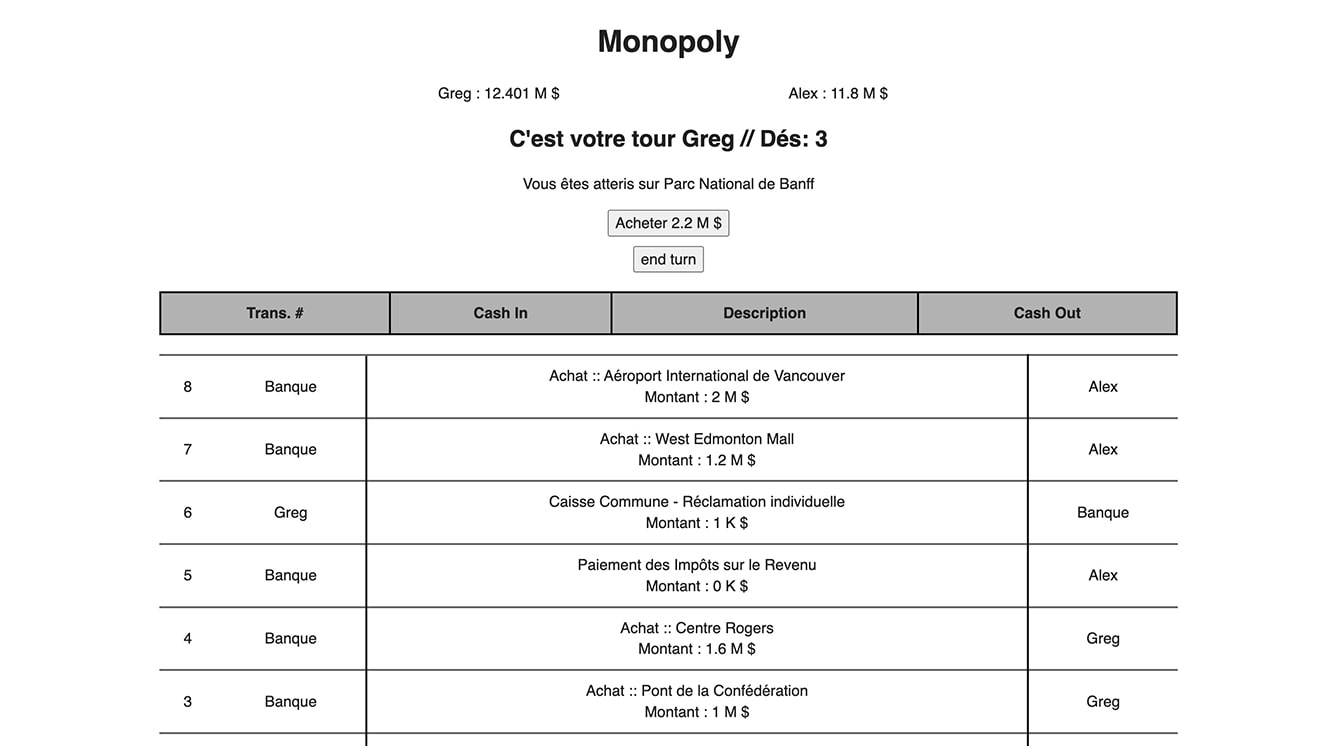
Lors d’un entretien pour un poste en React, on m'a demandé un exemple de projet. Il me manquait les cartes de crédit dans un jeu de Monopoly électronique donc j'ai pris 1 semaine pour apprendre React et Electron puis développer le système transactionnel et le système de gestion immobilière du Monopoly afin de démontrer mes compétences et ma volonté.
Louche Life Radio
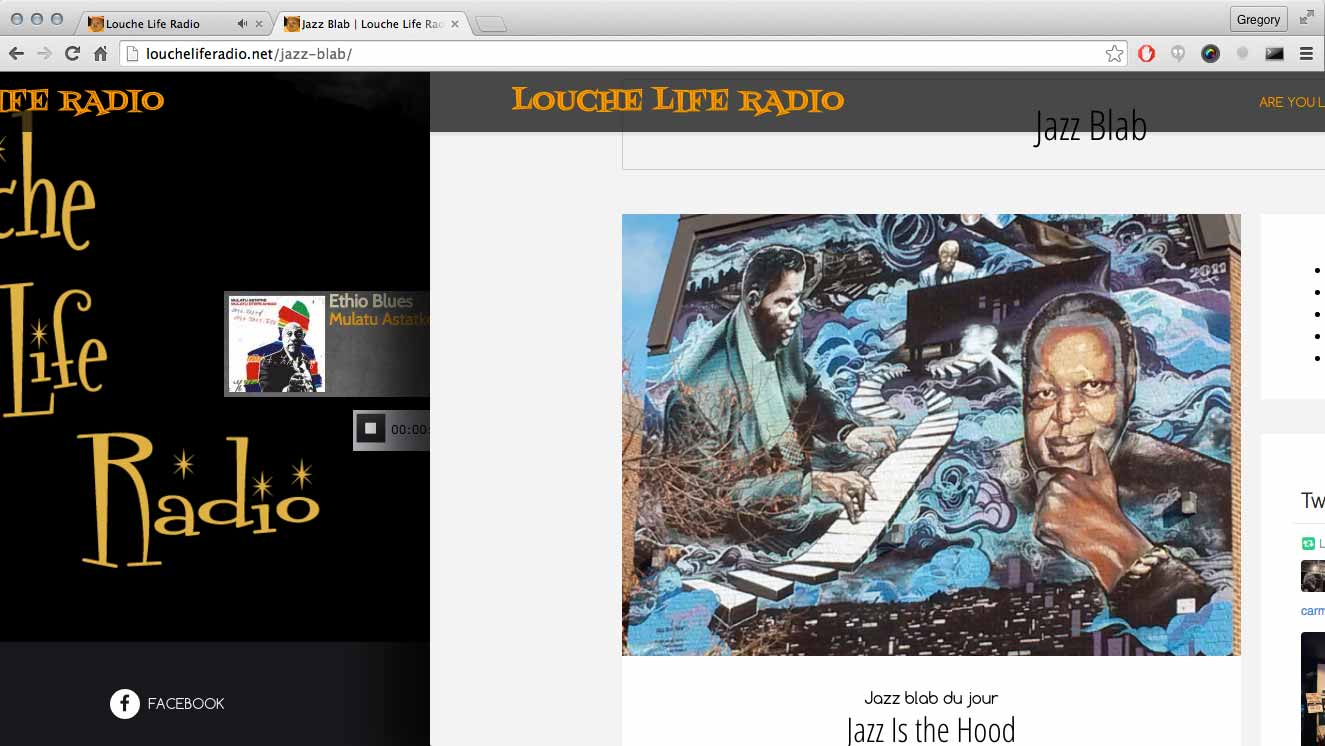
Le projet de Louche Life Radio consistait à réparer puis personnaliser le thème Wordpress qui fonctionnait plus ou moins et à rajouter un widget sur la page d'acceuil afin de faire jouer le poste de radio internet à même le site plutôt que sur le site de l'hébergeur du poste. En prime, j'ai élaboré un manuel d'instructions spécifique au thème pour que la propriétaire du site puisse gérer elle-même son contenu et les modifications visuelles de base.
oVote
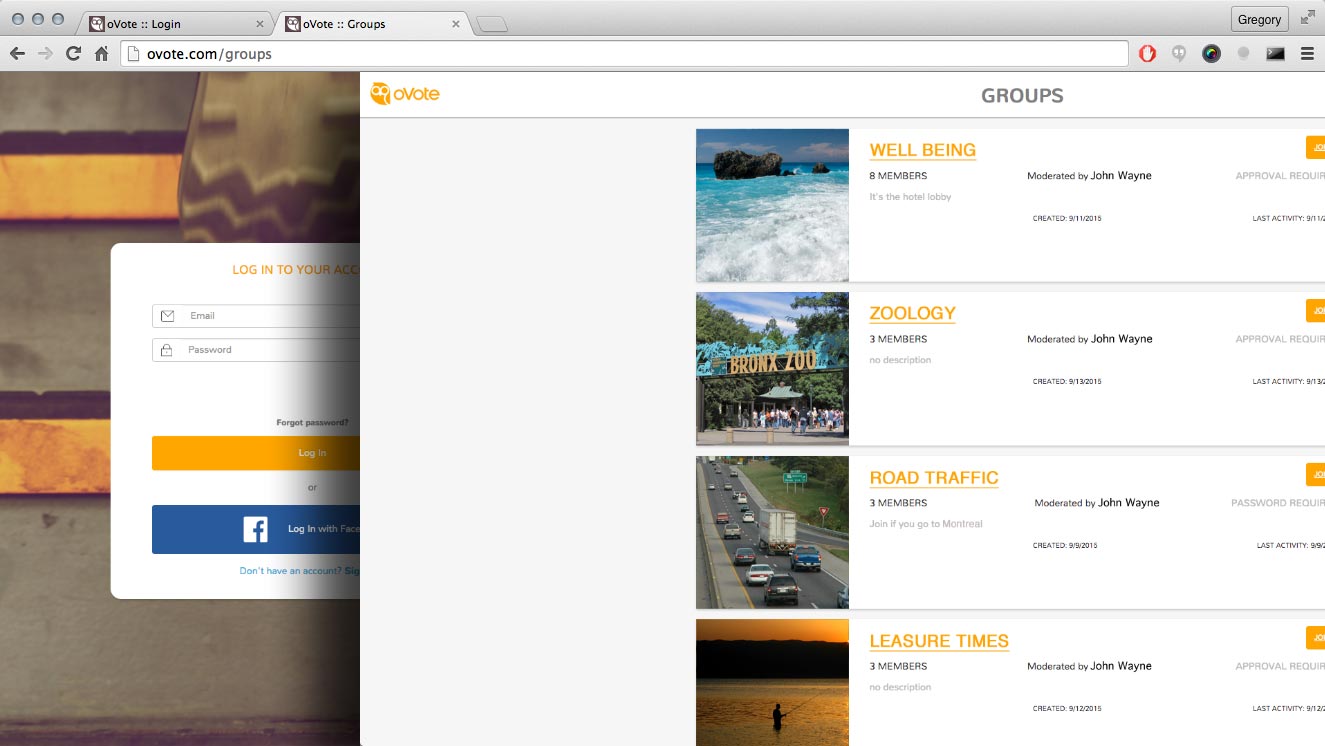
oVote est un produit de vote en ligne développé par Guarana. Ma tâche consistait à reproduire le design de l'application mobile pour les utilisateurs qui n'auraient pas accès à ladite application. Le site devait être "adaptatif" et les fonctionnalités devaient rester les mêmes. Un client satisfait de plus !
Pangea
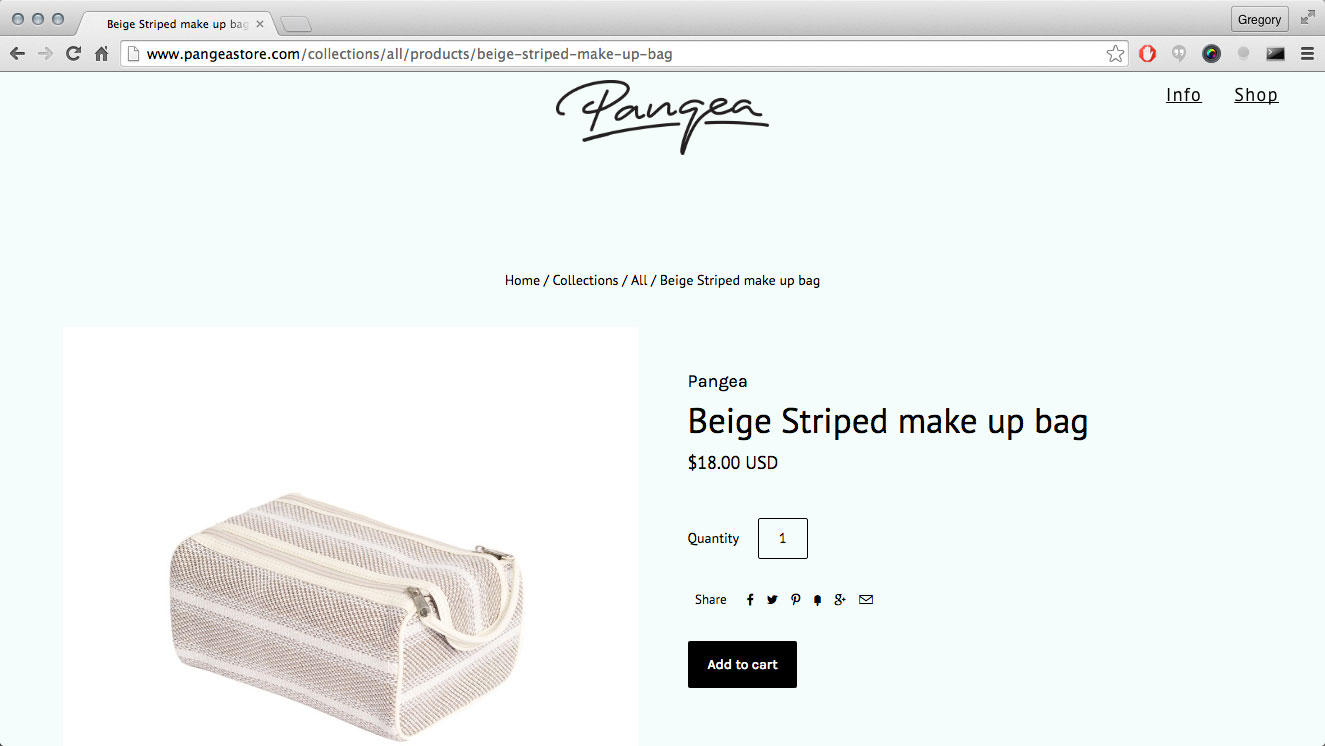
Pangea, une boutique en ligne basée sur le CMS de Shopify, m'avait demandé d'apporter de légères modifications stylistiques sur le thème en place. Le temps de comprendre un peu comment le thème était bâti et le tour était joué.
I Can Go Without
Sous la bannière de la "startup" I Can Go Without, qui développe un produit facilitant les micro-dons, j’aidais à développer le côté-client du gestionnaire de compte pour les usagers. Celui-ci offrait divers modules informatifs selon les divers types d'usagers, qu'ils soient un client ou une compagnie par exemple. La plateforme, bâtie sur Parse, m'a appris à m'adapter rapidement à de nouvelles technologies et qui dit nouvelles technologies, dit nouveaux défis!
Crowd Bar Flair
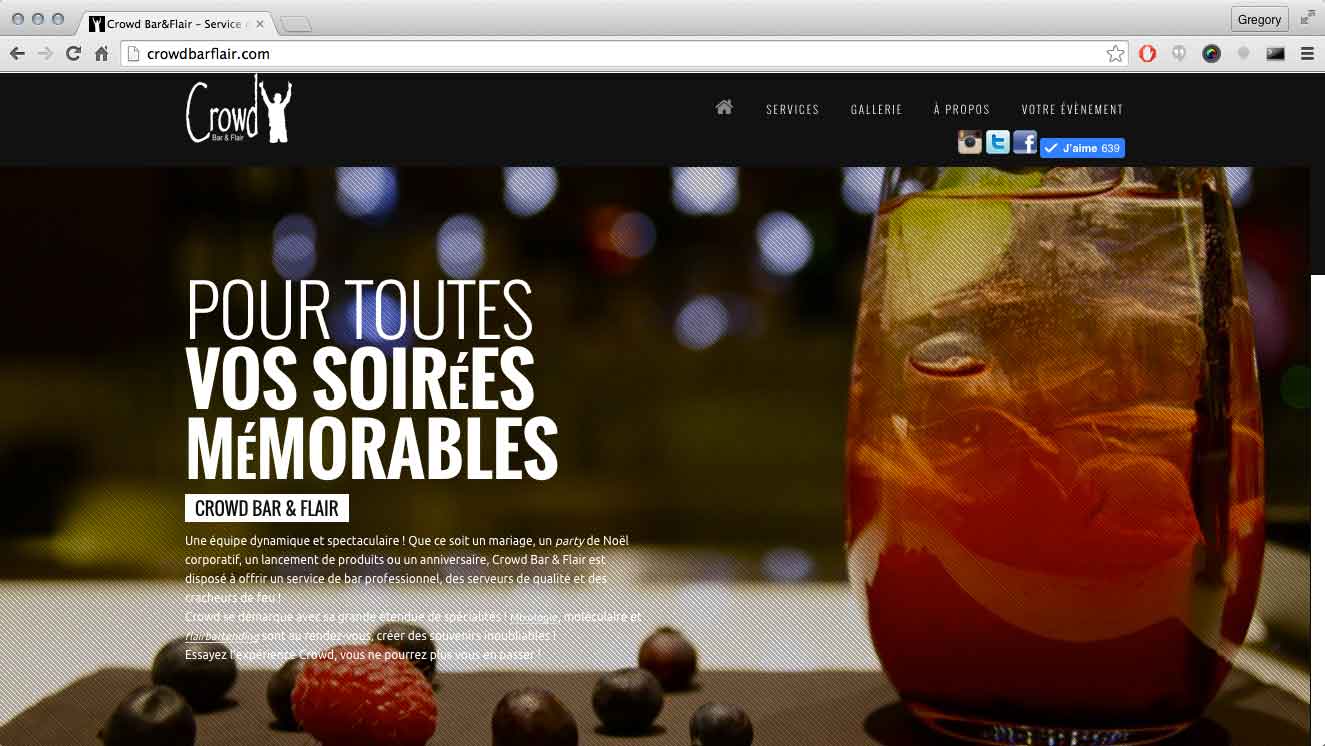
Crowd Bar Flair, une compagnie offrant un service évènementiel de bar et d'animations, avait besoin d'une solution "clé en main" qui leur donnait un contrôle sur leur présence web ainsi qu'une base pour le référencement. Mon mandat était de créer un site web informatif basé sur le CMS de Wordpress puis repérer et personnaliser le thème du site afin qu'il soit fidèle à l'image de la compagnie et qu'il réponde adéquatement à ses besoins actuels.
WeRoll
WeRoll était une "startup" qui offrait un produit facilitant le covoiturage et la connexion entre membres. En tant que stagiaire, j'ai aidé à tous les niveaux: programmer les gabarits pour Meteor, développer un module de statistiques à partir d'une librairie tierce, modifier les styles des pages, etc... bref tout ce qui avait trait au développement "côté-client".
François Rossignol
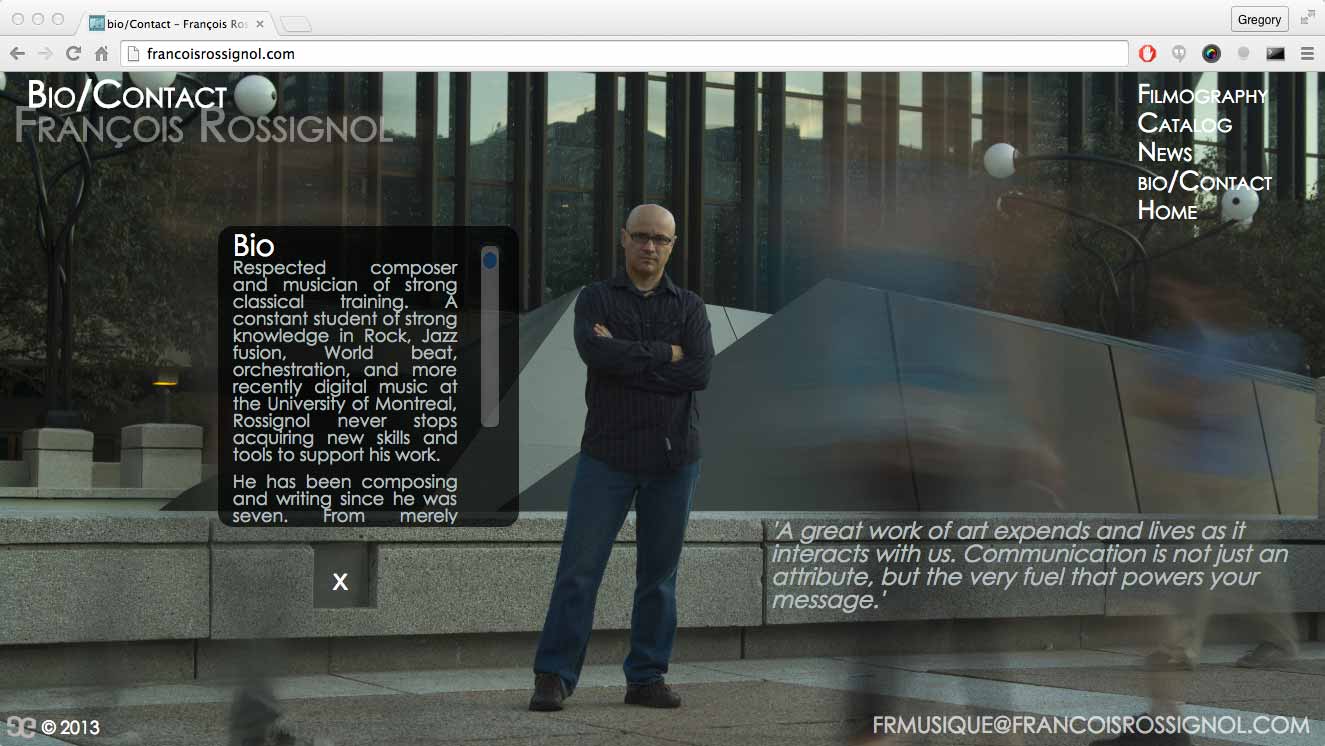
Mon premier projet web pour mon ami et compositeur, François Rossignol.